El otro día me puse a jugar Civilization VI. La secuela de uno de mis juegos preferidos Civilizacion V. Consiste en tratar de la conquista del mundo ya sea por muchos de estos mecanismos. En el cual estas manejando tropas y creando nuevos edificios. Estos no se limitan solo estos dos aspectos tienes que también que ver como está la población de tu ciudad y ver que les esté yendo bien. De no ser así estos pueden levantarse en armas. Para prevenir tienes que construir acueductos, teatros, sembradillos etc. Al mismo tiempo que tienes que llevar la diplomacia con otros países.
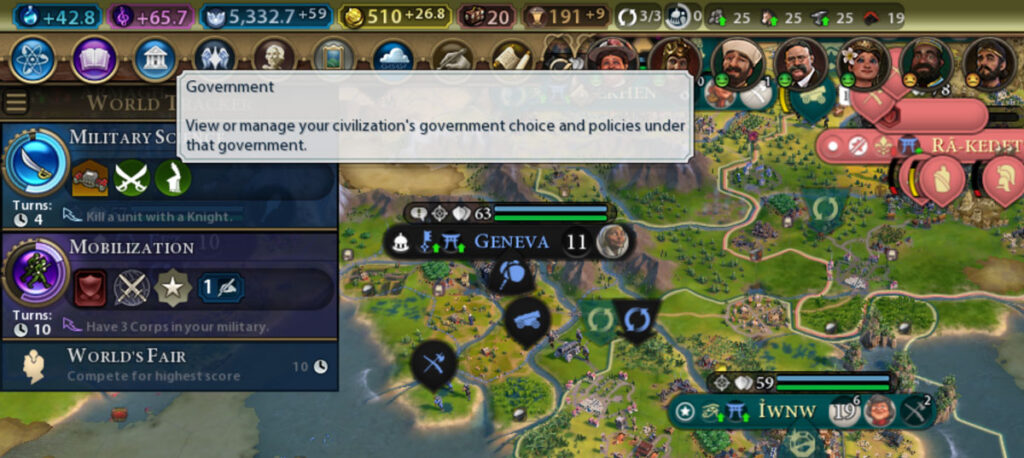
Como se podrán imaginar esto hace que la interfaz tenga muchas acciones. Solo vean esto. Está lleno de botones y cada uno es para una acción diferente. Al verlo abrumo, hace indispensable que el juego cuenta con un tutorial para decirte a grandes rasgos que hacer y no pierdas en tu primer turno.

Aún así, consientes que esto es mucha información, da ayuda constante durante toda la partida, para siempre saber que pasando y que debemos de hacer acuerdo a las necesidades del jugador, ya sea construir edificios o crear nuevas unidades. Para esto recurren contantemente a UI llena de ayudas visuales para siempre guiarte.
Al construir un edificio aparece la cara de tu consejero. Donde te recomienda que edificio es el más indicado. Además de tener un icono al inicio para decirte que tipo de construcción es.
Otro ejemplo son los botones superiores. Cada uno representa diferente información de la partida. Para ayudarnos a saber a qué hacen, cada uno icono hace referencia a la información que brinda. Obviamente al ver solo el icono ya sabemos que información es la que contiene, sin olvidar que estos juegos son internacionales por los que estos iconos contextualmente varían dependiendo de la región.

Por lo que, al pasar el mouse sobre él, se abre una pequeña pestaña de información que abrirá al hacer clic. Al hacerlo nos lleva a una nueva ventana con la información. De nueva cuenta siempre tratan de apoyar con imágenes cuando es necesario para identificar rápidamente.
Lo creas o no, todo lo que vemos en pantalla es útil. No hay detalle que no sea relevante, como mencione previamente ver tanto en pantalla abruma. Aunque hay algo interesante, no es necesario que la estemos atento a todos los detalles que nos dan todo el tiempo. A la hora de jugar mucha de esta información solo es necesaria en momentos muy puntuales, haciendo que se vuelve invisible. Evitando la sensación inicial.

Este fenómeno sucede en todos los aspectos de la vida diaria. Nuestro cerebro tiende a suprimir la información que no necesitamos. Solo nos damos cuenta de que está ahí, hasta que lo necesitamos. Para que se den una idea muchos de los elementos de la interface, no me percate que estaban hasta ver la imagen para la entrada. Fue en ese momento que me di cuenta de que la interface está saturada.
Muy bonito todo, pero cual es el punto de la entrada. ¿Hablar de cómo puedes tener un interfaz saturado pero útil?, ¿el uso de los iconos para ayudar identificar acciones rápidamente?, ¿usar pestañas con información extendida cuando los iconos no pueden explicar todo?
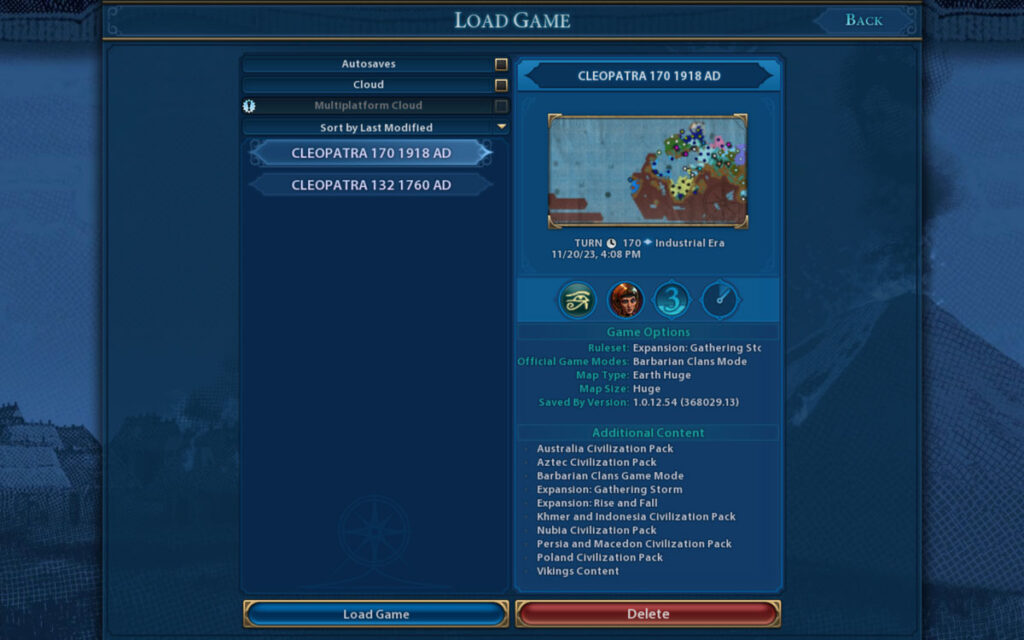
Si quería hablar de todo esto, pero más que nada de como la falta coherencia UI, en algo muy pequeño, puede arruinar algo muy bien trabajado. Como pasa en esta ventana donde casi borro mi partido, cambiaron el orden que generalmente le damos a aceptar y cancelar.

Cuando cargas una partida ya iniciada sucede este, puedes eliminar la partida con el botón de la derecha o cargarla con el botón de la izquierda. Por acto reflejo casi le daba en eliminar.
Las personas tendemos hacer cosas por reflejo. Ejemplo recorrer una tienda en el sentido de las manecillas del reloj (no te habías dado cuenta verdad). Una de estas cosas por reflejos es tomar como aceptar el botón de la derecha, ni siquiera hemos leído que dice aceptar cuando ya le dimos clic. Hay casos donde los intercalan, pero son hechos a conciencia precisamente forzar al usuario a poner atención. Como muchas veces pasa en transacciones bancarias.
Sin embargo, hacer esto para cargar partida es algo que simplemente no puede entenderlo. Casi me cargo la partida porque alguno de los diseñadores le pareció buena idea poner el botón de eliminar a la derecha. Es más increíble porque es la única parte del juego donde vi que intercambiaron los botones. Trate de analizar de porque hicieron esto, pero simplemente no le veo justificación.
¿Toda esta entrada es un rant de como casi elimino mi partida, por un cambio en los botones en el UI?
Efectivamente. Pero al mismo tiempo queda demostrado como puedes cuidar el UI en todo, pero si fallas en pequeño algo puede causar errores graves. Por lo que nunca menosprecien estos pequeños detalles, porque esto puede ser la causa de ser alabado o que un random en internet haga una rant.
Recuerden seguirme en: @etc_o_x
Mis nueva cuentas de arte:
Twitter: https://twitter.com/etcoxart
Pixiv: https://www.pixiv.net/en/users/83720178
Deviant: https://www.deviantart.com/etcox
Diseñador UX | UX, nativo de Culiacán radicado en Guadalajara. Orgullosamente egresado del Iteso, especialista en SEO y cosas Geeks.


Comentarios: sin comentarios