Últimamente he hablado demasiado de anime, cine y gustos personales, esto porque mis entradas más populares que no están relacionadas a pedirme cursos de SEO (si lo mas popular de este blog, es para ver si doy un servicio que no ofrezco…) son de cine. Pero al final yo no me dedico a hacer criticas o escribir (que tampoco me desagradaría) si no al diseño UX y una parte complementaria del UX es el SEO. Ya he tenido entradas hablando de las imágenes. Pero aquí les comporto un video de tips de como hacer SEO para imágenes. Este video fue hecho por google específicamente por el canal de Google Search Central un canal enfocado ayudar a cualquier persona que se dedique al SEO, les recomiendo que vean el video (el contenido esta en ingles, pero cuenta con subtítulos al español) ya que, aunque no te dediques a esto te ayudara a saber como funciona los algoritmos de google.
Quise poner los tips SEO para imágenes que son los más fáciles de usar para cualquier persona independientemente de como este hecho.
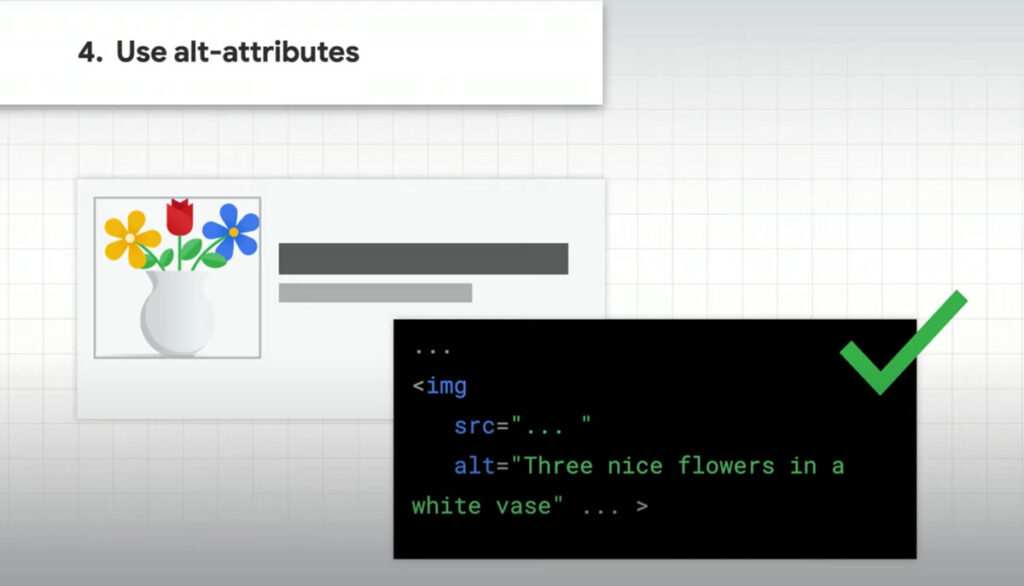
Usar etiquetas alt:

Esta es una practica que ya he mencionado, básicamente es agregar la etiqueta alt (también recomiendo la etiqueta title) esto le va a decir a Google que aparece en la imagen. También ponle un nombre a la imagen que haga referencia a la imagen, en otras palabras, que no se llame 001.jpg si no three-nice-flower-white-vase.jpg (siguiendo el ejemplo de la imagen). Si es mas laborioso pero va ayudar mucho, si es demasiado complicado hacer esto ya que todo esta en HTML por lo menos hazlo en las imágenes que mas quieras resaltar.
Hacer sitios de alta calidad:

El que te diga que no importa la calidad del sitio en el SEO te esta mintiendo, principalmente porque si el sitio es de alta calidad vas a retener al usuario. Lo que significa que navegara mas por tu sitio y google lo tomara como de mas alta calidad.
Que funcione en móvil y escritorio.

Uno de los porcentajes que me llamo mucho la atención en el video es que mencionan que los usuarios actualmente buscan mas imágenes en móvil que en una computadora de escritorio. Así que ten en cuenta esto a la hora de hacer el sitio, uno de las maneras de hacer esto es con escalados de imágenes para que funcionen bien en móvil o escritorio.
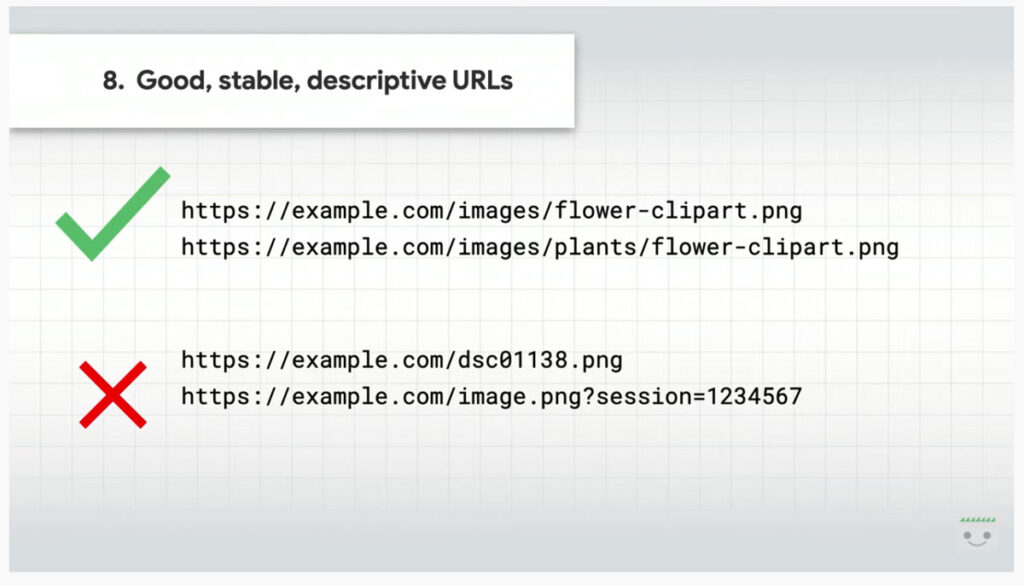
Url estables y descriptivas.

Generalmente todos los sitios por cuestiones de organización tienen las imágenes en una misma carpeta así que no debe de ser un gran problema, lo que si es que no cambies de lugar ya que si están cambiando constantemente de urls puede que confundas a los robots y se pierda la imagen. También se menciona lo que dije arriba de que le des un nombre personal a cada imagen.
Considera la velocidad

Nadie quiere navegar en una página lenta (de hecho, mi blog estaba teniendo este problema y hice optimizaciones), así que lo ideal es que todas las imágenes estén optimizadas para web y uses imágenes responsivas. Si usas WordPress hay programas que te ayudarán a esto. Si quieres tener una imagen de mega alta calidad lo recomendable es que este en una url diferente y ahí puedan descargarla, para que así no cargue esa imagen mega pesada al mismo tiempo que la página.
–
Estos no son todos los consejos así que vuelto a decirlo ve el video, son tips muy sencillos que se pueden aplicar o que le puedes pedir muy fácilmente a tu administrador que aplique.
Recuerden si les gusto mi contenido sígame en: etc_o_x
Diseñador UX | UX, nativo de Culiacán radicado en Guadalajara. Orgullosamente egresado del Iteso, especialista en SEO y cosas Geeks.


Comentarios: sin comentarios